
チャットのリッチメニューに自作のLINEミニアプリを登録してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、高崎@アノテーションです。
はじめに
いくつかの記事で簡易的な LINE ミニアプリを作成していますが、呼び出すときは LIFF の URL をブラウザで読み込ませた時に表示される QR コードをスキャンするか、ホーム画面にショートカットを置いて起動するようにしています。
起動方法には他にもリッチメニューから起動することも出来ますので、今回はその方法を行ってみます。
リッチメニューとは
LINE のトークの画面下部に表示され、ここに LINE 公式アカウントのいろんな機能や外部サイトのリンクを設定することでリッチなユーザー体験を提供できるメニューになります。
概要はリッチメニューの概要を参照ください。
リッチメニューの設定
リッチメニューから LINE ミニアプリへの起動を行いたいので以下のようにします。
- メニューは2分割
- 左半分に画像(自分のアイコン)を置いて自作 LINE ミニアプリへのリンクを貼る
- 右半分は空白
LINE Official Accout Manager を使う
LINE Official Accout から設定する方法になります。
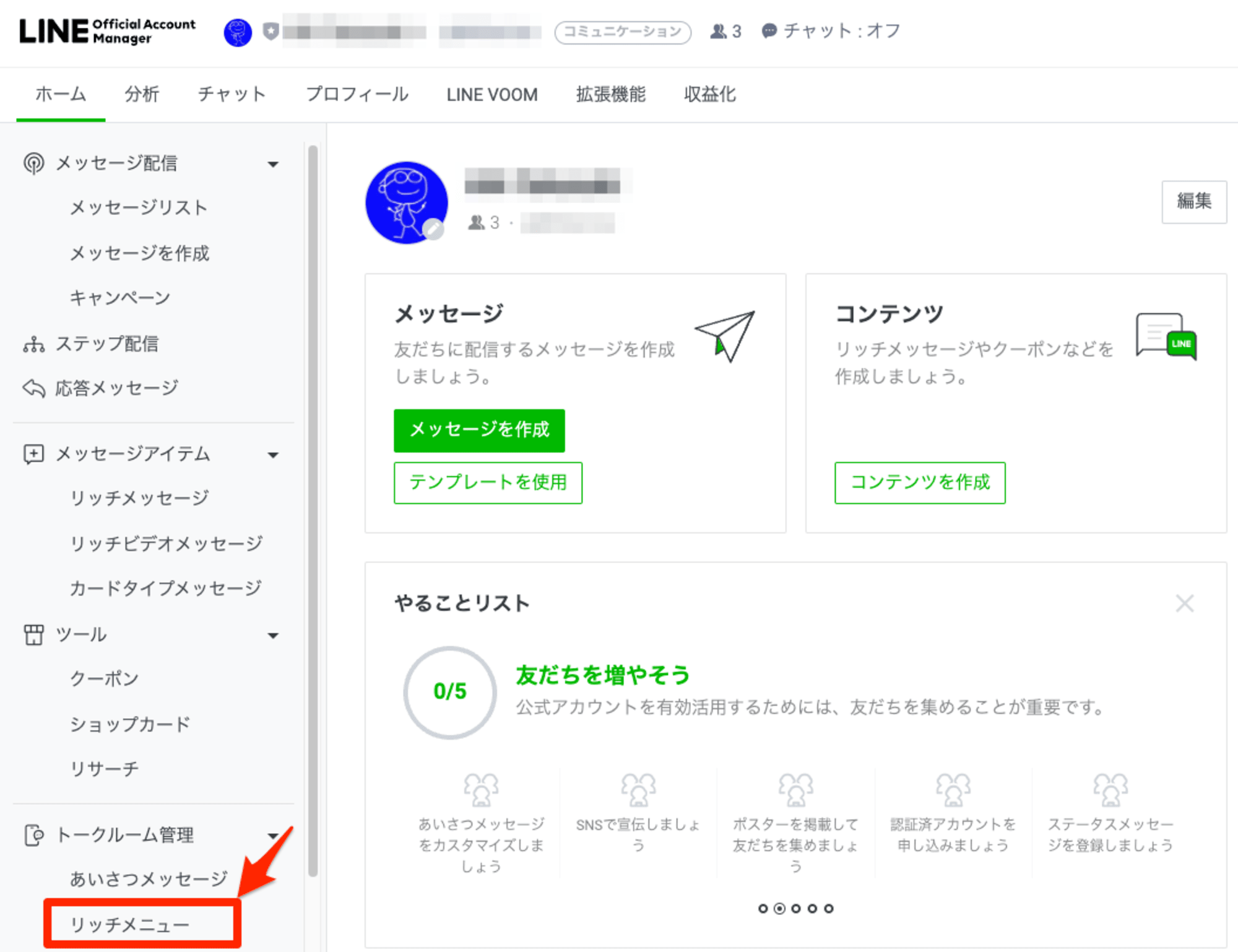
- トークルーム管理→リッチメニューを選択

-
リッチメニューを作成をクリック

-
以下のように必要な設定を行う
- 基本設定-タイトル、表示期間の入力
※期間のデフォルトは1週間 - テンプレートの選択→小の2分割されているものを選択
- 画像-設定
- 背景全体の画像をアップロード
- アイコンを選択して配置して「適用」
- アクションのAの欄
- タイプ→「リンク」
- URL の欄に LINE ミニアプリの起動 URL を記載
- アクションラベルに「ミニアプリを起動します」を記入
- アクションのBの欄
- タイプ→「設定しない」
- 保存をクリック
- 基本設定-タイトル、表示期間の入力
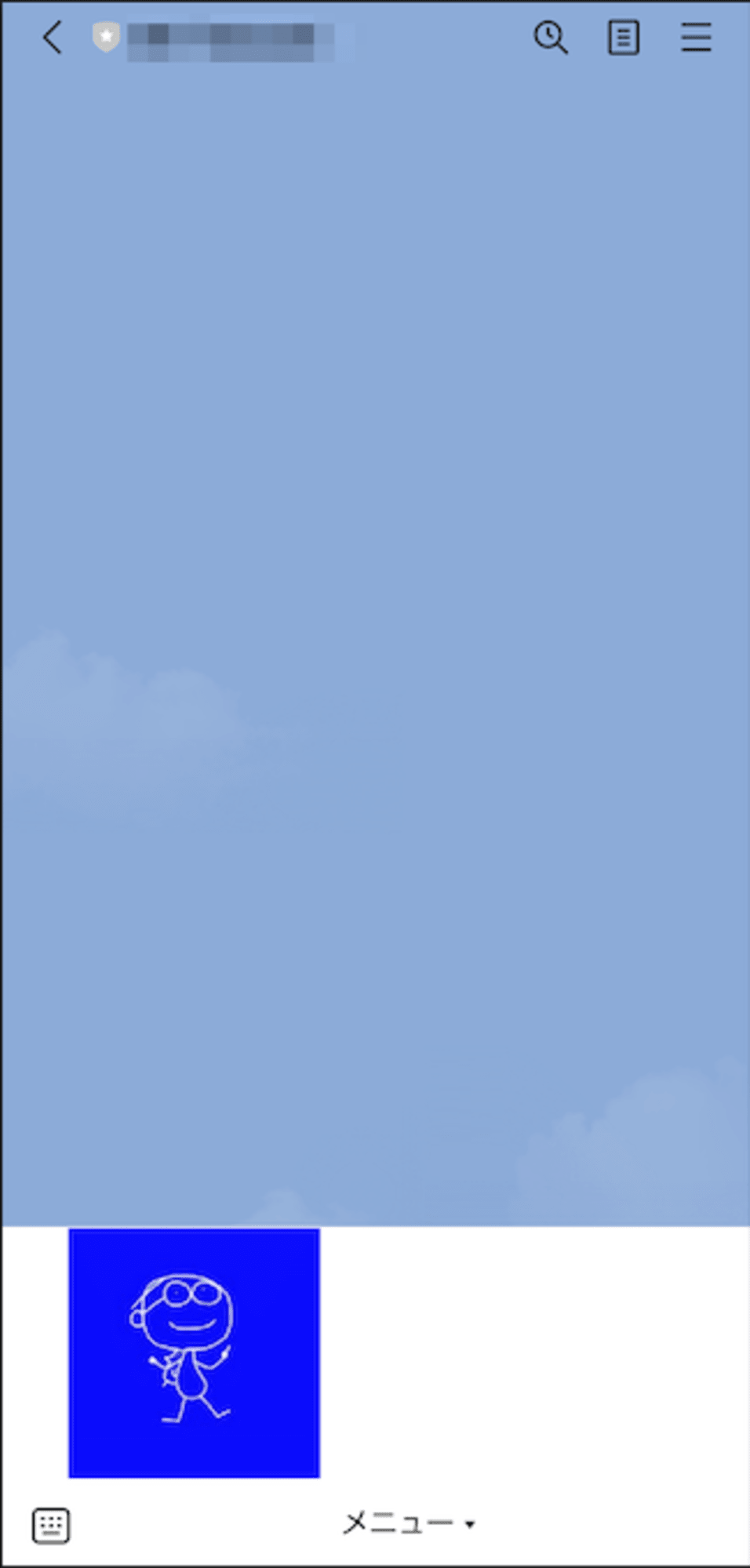
トーク画面を開くと、このようにメニューが出ます。

メニューの画像をクリックすると、ミニアプリが起動しました。

Messaging API を使う
LINE Developers 公式ドキュメント にやり方を記載してありますが、今回はせっかくなので、下記のブログにて作成した環境に CLI ツールを導入して登録しようと思います。
環境に導入してみた
前述の環境に CLI ツールを導入しようと思います。
方針
前項の LINE Official Accout Manager による追加は左側にリンクを貼りましたが、今回は右側にアイコン画像を貼り付けて LINE ミニアプリを起動するようにします。
追加するファイルリストは下記になります。
\ ┣ cli ┃ ┣ asset ┃ ┃ ┣ line-richmenu.json ┃ ┃ ┗ richmenu-image.jpg ┃ ┣ task ┃ ┃ ┗ register-line-richmenu.ts ┃ ┣ main.ts ┃ ┣ package.json ┃ ┗ tsconfig.json :
導入するライブラリ
package.jsonを下記のようにして用意します。
{
"name": "cli",
"version": "1.0.0",
"description": "",
"scripts": {
"client-tool": "node -r esbuild-register ./main.ts"
}
}
以下のコマンドを使って幾つかのライブラリをインストールしますが、Messaging API の実行はaxiosを使うことにします。
% npm install -D "@types/inquirer" % npm install -D "axios" % npm install -D "esbuild" % npm install -D "esbuild-register" % npm install -D "inquirer"
asset に格納されているファイル
line-richmenu.jsonは下記です。
{
"size": {
"width": 2500,
"height": 843
},
"selected": true,
"name": "Test Menu",
"chatBarText": "Open menu",
"areas": [
{
"bounds": {
"x": 1492,
"y": 16,
"width": 842,
"height": 842
},
"action": {
"type": "uri",
"uri": "ここに LINE ミニアプリの LIFF URL が入ります"
}
}
]
}
richmenu-image.jsonはリッチメニューの背景に載せる画像になり下記になります。

CLI の導入
cli/main.tsは下記のようにします。
import inquirer from "inquirer";
import { execPutRitchMenu } from "./task/register-line-richmenu";
const cliTasks = ["1 : Register LINE richmenu."] as const;
const main = async (): Promise<void> => {
console.log("This is a gadget tool.");
const message = "Please select your task.";
const { selected } = await inquirer.prompt([
{
type: "list",
message,
name: "selected",
choices: cliTasks,
},
]);
switch (selected) {
case "1 : Register LINE richmenu.": {
console.log("Register LINE richmenu.");
execPutRitchMenu();
break;
}
default: {
console.log(`Unknown task ${selected}`);
break;
}
}
};
main();
CLI ツールの基礎は下記の記事を元にしています。
リッチメニューを貼り付け実行するcli/task/register-line-richmenu.tsは下記です。
import axios from "axios";
import fs from "fs";
import path from "path";
const apiUrlBase: string = "https://api.line.me";
const apiDataUrlBase: string = "https://api-data.line.me";
const lineAccessToken: string = "ここに Channel Access Token が入ります";
export const execPutRitchMenu = async (): Promise<void> => {
// リッチメニュー定義JSON取得
const lineRichmenuObject = JSON.parse(
fs.readFileSync(path.resolve("asset/line-richmenu.json")).toString()
);
// 定義JSONをロード
const responsePutMenu = await axios.post(
new URL("/v2/bot/richmenu", apiUrlBase).toString(),
JSON.stringify(lineRichmenuObject),
{
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${lineAccessToken}`,
},
}
);
// レスポンスの data.richMenuId を取得する
const { data } = responsePutMenu;
const { richMenuId } = data;
// リッチメニュー画像取得
const lineRichMenuImage = fs.readFileSync(
path.resolve("asset/richmenu-image.jpg")
);
// 画像をロード
await axios.post(
new URL(`/v2/bot/richmenu/${richMenuId}/content`, apiDataUrlBase).toString(),
lineRichMenuImage,
{
headers: {
"Content-Type": "image/jpeg",
Authorization: `Bearer ${lineAccessToken}`,
},
}
);
// 全ユーザのデフォルトメニューとして設定
await axios.post(
new URL(`/v2/bot/user/all/richmenu/${richMenuId}`, apiUrlBase).toString(),
{},
{
headers: {
Authorization: `Bearer ${lineAccessToken}`,
},
}
);
};
サンプルソースですので、Channel Access Token は直にコーディングしていますが、Systems Manager のパラメータストアに格納している場合、取得して設定するといった工夫が必要だと思います。
この CLI ツールを実行し、トークルームを確認すると、

リッチメニューが更新されました。
おわりに
今回はリッチメニューの登録を LINE Official Accout Manager と Messaging API から設定する方法を試してみました。
Messaging API から設定する方がareasプロパティを色々と配置してカスタマイズ出来るため自由度が高いと思います。
皆様のご参考になれば幸いです。
※環境については後日アップします。
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。
サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新 IT テクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。
当社は様々な職種でメンバーを募集しています。
「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。









